Basic Insight into Inline, Internal and External CSS
Before getting into the topic of how to add CSS to HTML, first we will try to understand what CSS means, how to write it, difference between HTML and CSS, advantages of CSS.
What is CSS?
CSS stands for Cascading Style Sheet. In simple terms, CSS is used to style an HTML document. It describes how an HTML document is displayed. CSS defines the design and layout of a webpage. It can control how a web page look when loaded in browser. The term “Style Sheet” refers to the CSS document itself whereas “Cascading” refers to how style rules are applied to elements present in a web page.
What is the difference between HTML and CSS?
While building a website, we will usually start with HTML. HTML is a Markup language, we can add headings, paragraphs, images, tables, forms, lists etc., But HTML is more of static in that we cannot change how the above-mentioned elements are presented and displayed in a webpage. It is often used for wide variety of styling purposes including changing text and background color on a page, removing underline from links, animating images, text and other HTML elements. At this point we will need CSS.CSS describes how HTML elements are displayed on a webpage. Thus, usually HTML and CSS go hand-in-hand with website development. Since the creation of CSS several updates have been made to add additional functionality to CSS, now the current standard is CSS3.
Advantages of CSS:
- Less Coding: Developer can use CSS to apply the same styling to multiple pages and page elements across a website.
- More Styling Options: CSS allows us to add lot more styling options to customize our website.
- Standardization: Standardization gives us uniformity which means a developer can understand the style of a website just by looking at the CSS file.
- Better Performance: As above mentioned, less code means smaller files, and smaller files automatically leads to less loading time which results in better performance.
How to write CSS?
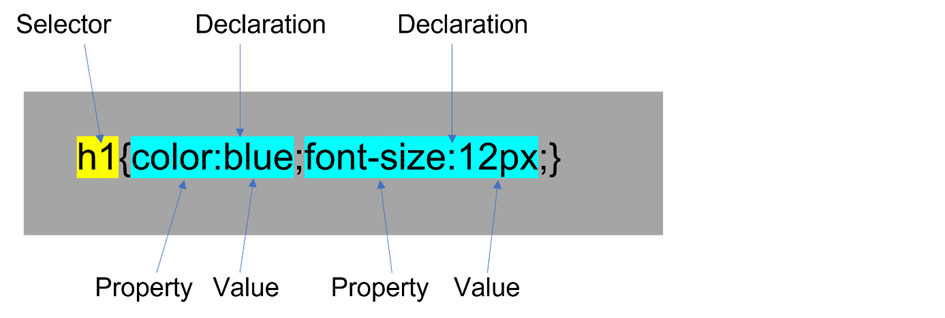
A CSS syntax looks like this:

The Selector points to the HTML element we want to style.
The declaration block contains one or more declarations separated by semicolon.
Each declaration includes a CSS property and a value separated by colon.
Multiple declarations are separated by semicolon and a declaration block is enclosed by curly braces.
How to add CSS to HTML?
Now we will get into the topic of adding CSS to HTML, we can add CSS to HTML by three ways:
- Inline CSS
- Internal CSS
- External CSS
Inline CSS:
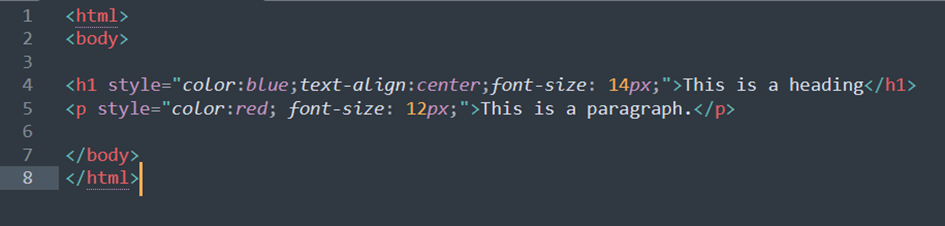
An inline CSS may be used to apply a unique style to single element. Inline styles are defined within the ‘style’ attribute of the relevant element. It is placed inside the HTML tag to change the style of an element. Since we cannot separate style and content in this type and it has violated many of the advantages of CSS, its generally not recommended to use in practice.

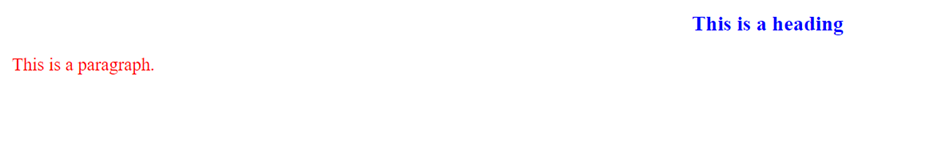
Output:

Internal CSS:
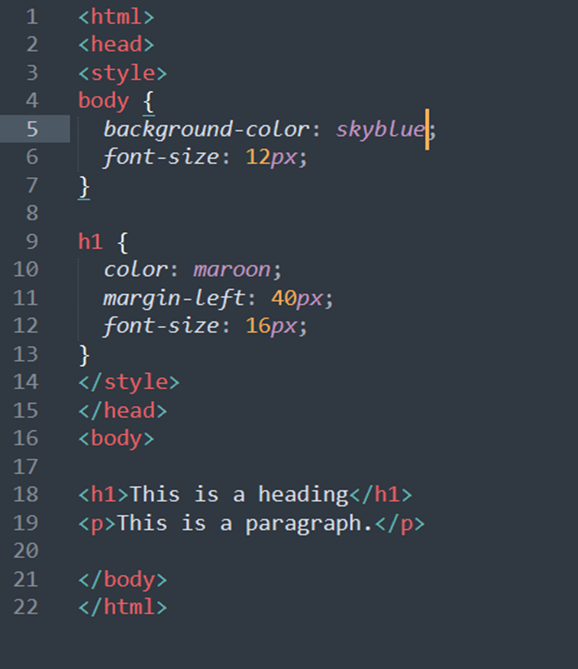
CSS code is embedded in an HTML document. It is written inside the <style> element, inside the head section. It can be used when single HTML page has a unique style. Suitable for small web projects and individual web pages with their own styling.

Output:

External CSS:
External CSS exists in its own file. The file is linked with HTML with <link> tag. It is the most common method, since one CSS can be used for multiple HTML documents. To create an external css we can write the code in any text editor or code editor and save the file with .css extension. To link the HTML and CSS file place both the files in same folder.
Linking CSS to HTML:
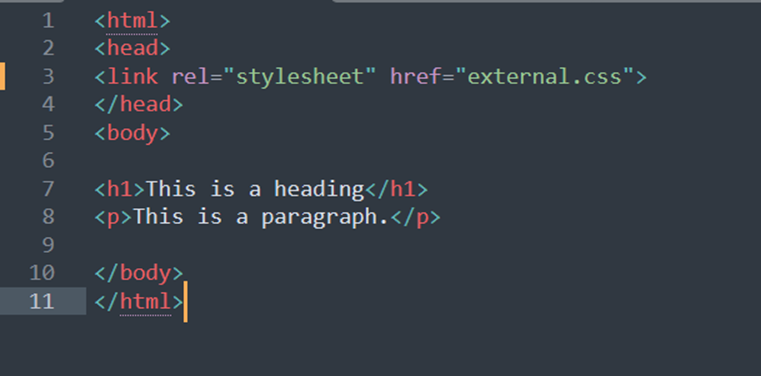
<link rel="stylesheet" href="external.css">HTML:

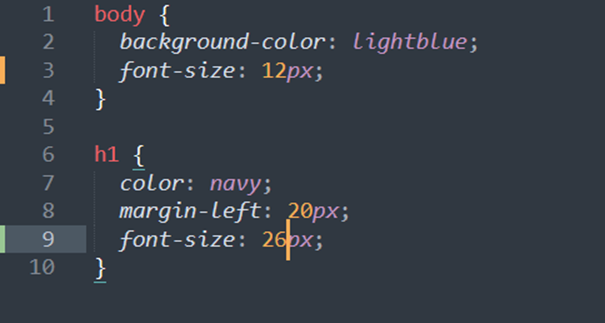
CSS:

OUTPUT:

In this article we have learned basic understanding of CSS, its advantages and three ways of adding CSS to HTML.