In the CDS View , the UI.lineItem annotations are set like below. The below line introduces the column and the corresponding records in the SAP UI5 Table
@UI.lineItem:[{position:1, importance:#MEDIUM}]
The above CDS View line of code will generate the below Annotations XML Code. com.sap.vocabularies.UI.v1.LineItem is used to define the line items of a table
<Annotations Target="CustomerNamespace.CustomerType"
xmlns="http://docs.oasis-open.org/odata/ns/edm">
<Annotation Term="com.sap.vocabularies.UI.v1.LineItem">
<Collection>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Value" Path="Id" />
</Record>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Value" Path="Name" />
</Record>
</Collection>
</Annotation>
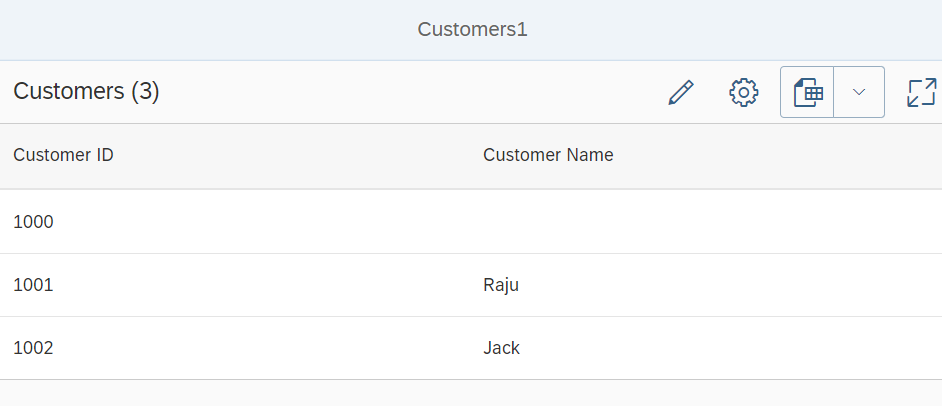
</Annotations> The above Annotations in the metadata file will create the SAP UI5 Smart Table with the following line items.

Important: initialVisibleFields property of the Smart table will not be considered if the the line item annotation is used. If a field is mentioned in the property of smart table, but the field is ignored in the line item annotation, then it will also be ignored in the display of SAP UI5 Smart table . So the UI5 Developer has to ensure that both the ‘LineItem Annotation’ and ‘initiallyVisibleFields’ must not be used. Please see below Smart table xml code with initialVisibleFields property set in the Smart Table.
<core:View xmlns:core="sap.ui.core" controllerName="initialView.controller"
xmlns="sap.m"
xmlns:smart="sap.ui.comp.smarttable"
xmlns:customData="http://schemas.sap.com/sapui5/extension/sap.ui.core.CustomData/1"
height="100%">
<Page id="page1" title="Customers1">
<VBox fitContainer="true">
<smart:SmartTable id="smartTable1" entitySet="CustomerSet"
tableType="ResponsiveTable"
showFullScreenButton="true" header="Customers" showRowCount="true"
editTogglable="true"
customData:useSmartField="true"
useTablePersonalisation="true"
initialVisibleFields="Name,FC,Id"
enableAutoBinding="true">
</smart:SmartTable>
</VBox>
</Page>
</core:View>As seen in the above XML Code, the initialVisibleFields property is ignored and it will display only the fields Id and Name. The Order in which the columns are displayed will also be like how it is in the annotations speficied. In this case it will be Id and then the Name.
How the change the sequence of the Columns displayed in SAP UI5 smart table using Line Item Annotation
The Order in which the columns are displayed can also be changed using the line item annotation as seen below.
<Annotations Target="CustomerNamespace.CustomerType"
xmlns="http://docs.oasis-open.org/odata/ns/edm">
<Annotation Term="com.sap.vocabularies.UI.v1.LineItem">
<Collection>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Value" Path="Name" />
</Record>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Value" Path="Id" />
</Record>
</Collection>
</Annotation>
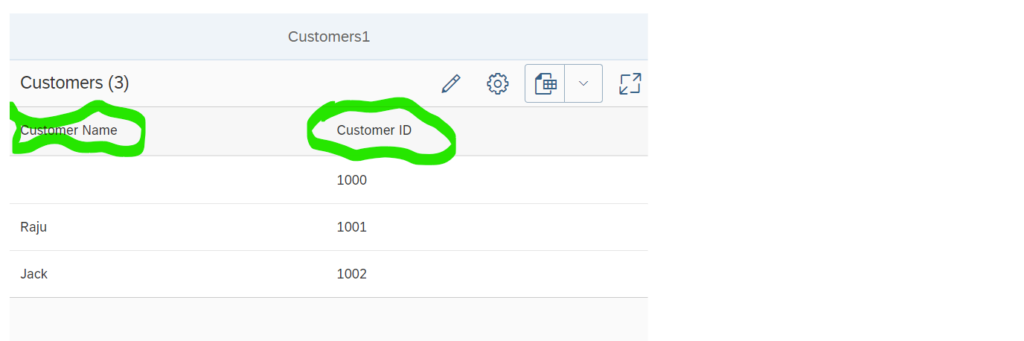
</Annotations> As seen in the above Annotations XML Code, the first Record’s Property Value refers to the Column Path ‘Name’. The second Record’s Property Value refers to the Column Path ‘Id’. The output of the SAP UI5 Smart table will look like below with the Customer Name as first column and Customer ID as second column.