This post contains the actual XML View code and the controller javascript code to construct an Grid table of type sap.ui.table.Table and connent it to OData Service

XML Code below with Grid Table of type sap.ui.table.Table used
<mvc:View xmlns:uiTable="sap.ui.table"
xmlns:mvc="sap.ui.core.mvc"
xmlns:m="sap.m"
controllerName="initialView.controller"
xmlns:c="sap.ui.core"
height="100%">
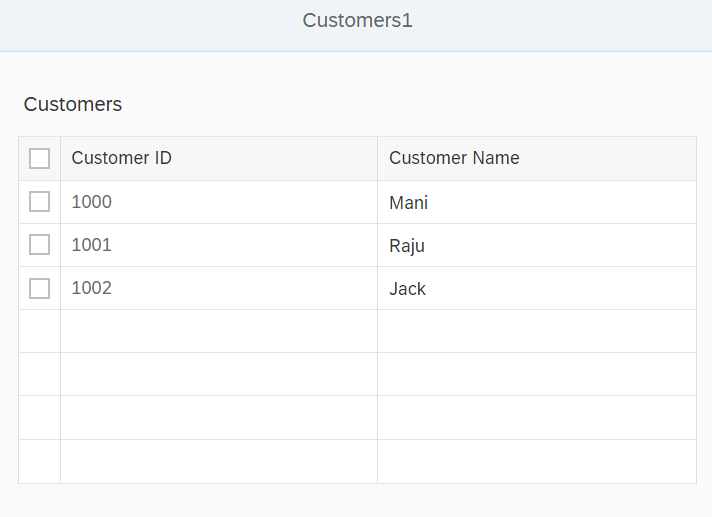
<m:Page id="page1" title="Customers1" showHeader="true" enableScrolling="true"
class="sapUiContentPadding">
<uiTable:Table id="Grid1"
selectionMode="MultiToggle"
visibleRowCount="7"
rows="{/CustomerSet}"
ariaLabelledBy="title">
<uiTable:extension>
<m:OverflowToolbar style="Clear">
<m:Title id="title" text="Customers" />
<m:ToolbarSpacer/>
</m:OverflowToolbar>
</uiTable:extension>
<uiTable:columns>
<uiTable:Column>
<m:Label text="Customer ID" />
<uiTable:template>
<m:ObjectStatus text="{Id}" />
</uiTable:template>
</uiTable:Column>
<uiTable:Column>
<m:Label text="Customer Name" />
<uiTable:template>
<m:Text text="{Name}" wrapping="false" />
</uiTable:template>
</uiTable:Column>
</uiTable:columns>
</uiTable:Table>
</m:Page>
</mvc:View>OData model is set on the view as shown below
onInit : function() {
var modelOData, view1;
// Odata service url must be specified below in the variable odata_url
var odata_url = 'Customer_Odata_Service';
modelOData = new sap.ui.model.odata.v2.ODataModel(odata_url, true);
view1 = this.getView();
view1.setModel(modelOData);
}