console.error(” Errors”)
The above line of code can be used to log the errors.
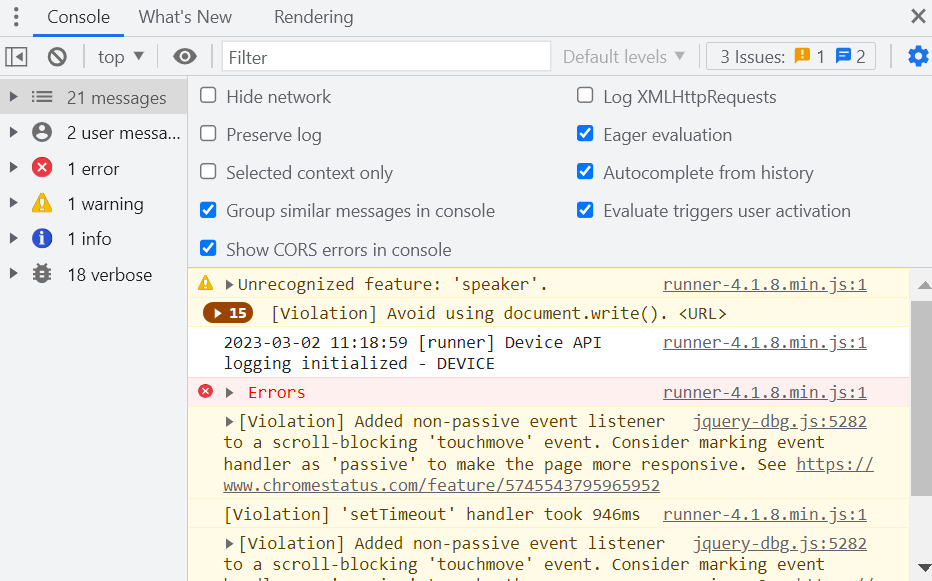
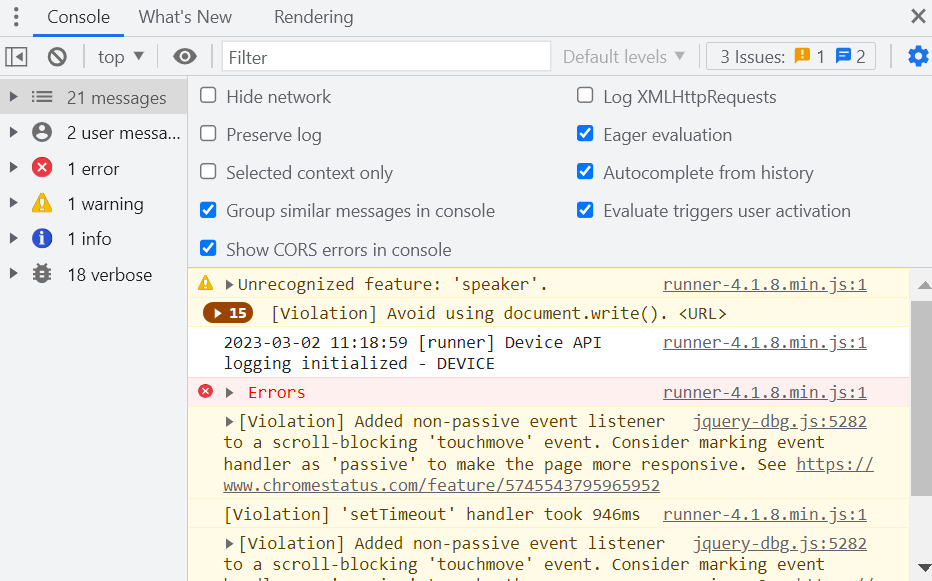
This can be viewed after the complete code/program execution as shown below

console.error(” Errors”)
The above line of code can be used to log the errors.
This can be viewed after the complete code/program execution as shown below

Active HTML Element : When the user clicks on a control such as Button, label or Textbox, then then focus is set on this control. For example, if the user has clicked on a button. Then the active HTML Element is the Button.
The active HTML Element can be determined by typing the command document.activeElement in the console after selecting the control of interest. Please see below image as an example.
Let us see how to jump into the code in JavaScript sources from console by following the steps below