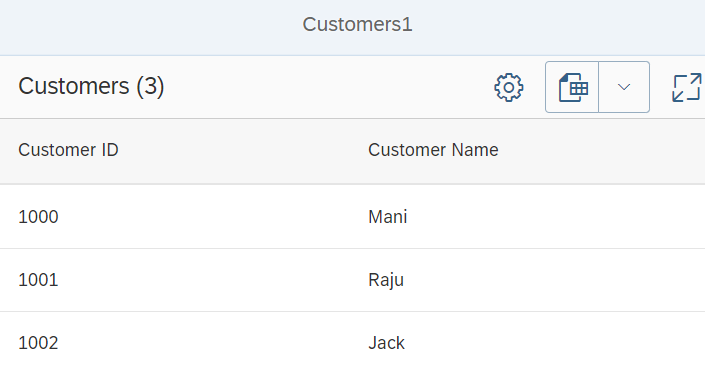
This post contains the XML View code and the important controller code to create the sap ui5 smart table with OData service of type sap.ui.comp.smarttable by setting the OData model on the smart table

XML View code below shows the Smart table being created
<core:View xmlns:core="sap.ui.core" controllerName="initialView.controller"
xmlns="sap.m"
xmlns:smart="sap.ui.comp.smarttable"
xmlns:customData="http://schemas.sap.com/sapui5/extension/sap.ui.core.CustomData/1"
height="100%">
<Page id="page1" title="Customers1">
<VBox fitContainer="true">
<smart:SmartTable id="smartTable1"
entitySet="CustomerSet"
tableType="ResponsiveTable"
showFullScreenButton="true"
header="Customers"
showRowCount="true"
useTablePersonalisation="true"
initiallyVisibleFields="Id,Name"
enableAutoBinding="true">
</smart:SmartTable>
</VBox>
</Page>
</core:View>OData model is set on the view as shown below
onInit : function() {
var modelOData, view1;
// Odata service url must be specified below in the variable odata_url
var odata_url = 'Customer_Odata_Service';
modelOData = new sap.ui.model.odata.v2.ODataModel(odata_url, true);
view1 = this.getView();
view1.setModel(modelOData);
}